DAY1
在中南大学数据可视分析小组待的第一天(2019-07-09)
前后台数据交换
使用Ajax技术实现数据的传递,一个标准的用于在前台声明数据传递的代码格式如下:
1 | var formData = new FormData();//声明一个存放数据的对象 |
在上面代码中,首先声明了一个用于存放需要进行前后台数据交互的数据对象formData,然后声明一个前后台用于识别当前调用哪个方法的唯一ID,这个ID在后台中将会被识别并执行相应方法。接下来,依次使用append方法将需要传入后台的数据添加到这个对象中,如上面代码中示例的输入参数data,用双引号声明的是参数名称,可以自定义,接下来按照上面代码的格式定义ajax的传输,在success后的function里包含的data即为后台成功执行后返回到前台的json格式的数据,我们需要使用parseJSON方法进行强转。
要注意的是,ajax的使用需要引用jQurey包,所以需要在html文件引用。
前台的部分写完后即可以进行后台的编写,下面一段代码解释了后台如何接收前台数据,进行数据格式的转换,调用相应算法并返回到前台的过程。
1 | if request.is_ajax() and request.POST['id'] == 'requestPlus': //根据ID调用对应方法 |
到这里,我们完成了后台关于数据交互功能的编写.
在数据可视化的项目中,用户在前端通过种种交互,设定了某种目标,前台将这一数据传递到后台,后台调用相应的算法进行计算返回,前台获得经过计算的数据之后进行绘制从而实现交互的功能。
疑惑
公用的static 文件这么处理
DAY2
在中南大学数据可视分析小组待的第二天(2019-07-10)
未解决
Ajax后台传回前台数据
csv数据传入Django
数据表如何联动
Django导入csv
1 | import csv |
可视化:最重要的是
D3点击事件
对一个被选择的元素,添加监听操作,代码如下:
1 | .on("click", function(){ |
常用的事件(event)有:
- click : 鼠标单击某元素时,相当于 mousedown 和 mouseup 组合在一起
- mouseover : 鼠标移到某元素上
- mouseout : 鼠标从某元素移开
- mousemove : 鼠标被移动
- mousedown : 鼠标按钮被按下
- mouseup : 鼠标按钮被松开
- dblclick : 鼠标双击
AJAX
特点
- 异步交互
- 局部刷新
data:JSON.stringify(data_list)
DAY3
在中南大学数据可视分析小组待的第三天(2019-07-11)
《精通D3.js》吕之华著
可视化最重要的不在编程,技术需要就去找就行。
地图的数据
数据获取:Natural Earth主页
从shp文件中提取需要的地理信息,并保存为JSON格式。
工具:
ogr2ogr: 可提取shp文件的地理信息,以及转换为JSON格式。命令行操作。
ogr2gui: 基于ogr2ogr开发的图形化软件,下载地址
shibai
由于 GeoJSON 文件中的地图数据,都是经度和纬度的信息。它们都是三维的,而要在网页上显示的是二维的,所以要设定一个投影函数来转换经度纬度。
投影函数
1 | var projection = d3.geoMercator() |
可以参考: https://github.com/mbostock/d3/wiki/Geo-Projections
第 2 行:center() 设定地图的中心位置,[107,31] 指的是经度和纬度。
第 3 行:scale() 设定放大的比例。
第 4 行:translate() 设定平移。
地理路径生成器
为了根据地图的地理数据生成 SVG 中 path 元素的路径值,需要用到 d3.geo.path(),我称它为地理路径生成器。
1 | var path = d3.geoPath() |
projection() 是设定生成器的投影函数,把上面定义的投影传入即可。以后,当使用此生成器计算路径时,会自己加入投影的影响。
向服务器请求文件并绘制地图
1 | d3.json("china.json", function(error, root) { |
接下来,就是给 svg 中添加 path 元素。本例中,每一个 path 表示一个省。要注意 attr(“d”,path) 这一行代码,它相当于:
1 | .attr("d",funtion(d){ |
文献
计算机视觉领域世界三大顶级会议分别为CVPR、ICCV和ECCV。
三大期刊三大会议《nature》《science》《cell》
先去浙大可视小组的论文集里找,然后去scholar.google.cn找
近3年关于“动态图”(英文:dynamic diagram 或者dynamic graph)
动态图综述
DAY4
在中南大学数据可视分析小组待的第四天(2019-07-12)
dynamic diagram / dynamic graph


bootstrap4
这两天相关安排:
- 快速了解可视化需要的相关技术方法,不用全很熟,搞清楚框架和流程,到时候用到谁再细化学习;
- 搜集动态图可视化和张量分解在动态图可视化中应用相关的文献;
- 讨论动态图中运用张量分解进行可视分析的思路和存在的问题。
Note
矩阵分解有三个很明显的用途:
- 降维处理
- 缺失数据填补(或者说成“稀疏数据填补”)
- 隐性关系挖掘,
张量(tensor)
| 阶 | 实例 | |
|---|---|---|
| 0 | 纯量(只有方向) | |
| 1 | 向量(大小和方向) | |
| 2 | 矩阵(数据表) | |
| 3 | 3阶张量(数据立方) | |
| n |
- rank:number of dimensions
- shape: number of rows and columns
- type: data type of tensor’s elements
延伸阅读:Tucker分解与CP分解的比较
前面,我们提到了CP分解可认为是Tucker分解的特例,那么,如何理解两者之间的异同呢?我们先写出两种分解的数学表达式。
- Tucker分解:
- CP分解:
其中,张量的大小为
,在Tucker分解中,核心张量
的大小为
,矩阵
、
、
的大小分别是
、
、
;在CP分解中,矩阵
、
、
大小分别为
、
、
,运算符号“
”表示外积(outer product),如向量
,向量
,则
。
张量在位置索引
上对应的元素为
- Tucker分解:
- CP分解:
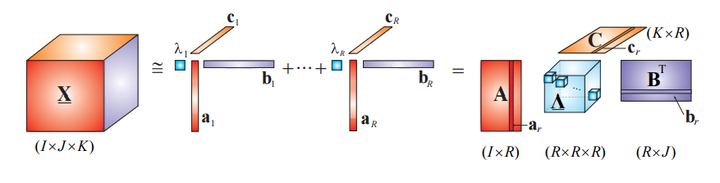
从这两个数学表达式不难看出,CP分解中构成的向量替换了Tucker分解中
构成的核心张量(如图1所示),即CP分解是Tucker分解的特例,CP分解过程相对于Tucker分解更为简便,但CP分解中
的选取会遇到很多复杂的问题,如张量的秩的求解是一个NP-hard问题等,这里不做深入讨论。

图1 CP分解过程(图片来源:Low-Rank Tensor Networks for Dimensionality …&filter=sc_long_sign&tn=SE_xueshusource_2kduw22v&sc_vurl=http%3A%2F%2Farxiv.org%2Fpdf%2F1609.00893&ie=utf-8&sc_us=5709486074605317721))
今天相关安排:
1、搜集动态图可视化和张量分解在动态图可视化中应用相关的文献;
2、讨论动态图中运用张量分解进行可视分析的思路和存在的问题。
明天安排:
1、开始尝试设计时空数据可视化界面,先把几个视图设计好(可以参考其他的做时空数据可视化的页面布局)。
DAY5
在中南大学数据可视分析小组待的第五天(2019-07-13)
设计